How to Compress Images Online Without Losing Quality
Today, images are very crucial in communication, advertising, and social platforms in the world. Regardless of whether you are a blogger, a webmaster, or a social network user, the lack of ways to control the size of pictures can be overwhelming.
Large image files can be one of the reasons for low site performance, additionally, they use more bandwidth and take up disk space. The following guide will explain step by step how to reduce image size and keep your pictures great and optimized.
Table of Contents
Part 1. What is Image Compression?
Image compression refers to a technique in which an image is minimized in size and compressed so that it occupies a small space on a computer’s disk. While at the same time still being clear and high-quality.
Here, the objective is to reduce the image size and consequently the size of the file to be loaded and displayed as much as possible. It helps to achieve faster loading time without losing the quality of the image.
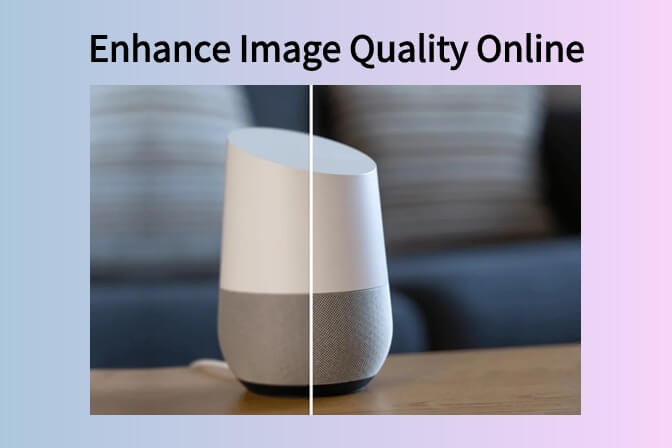
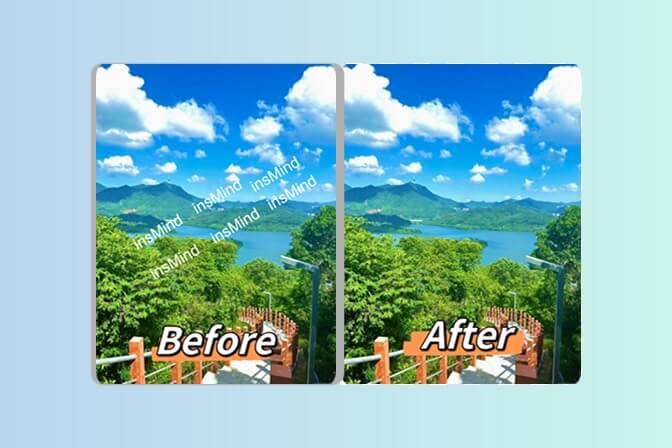
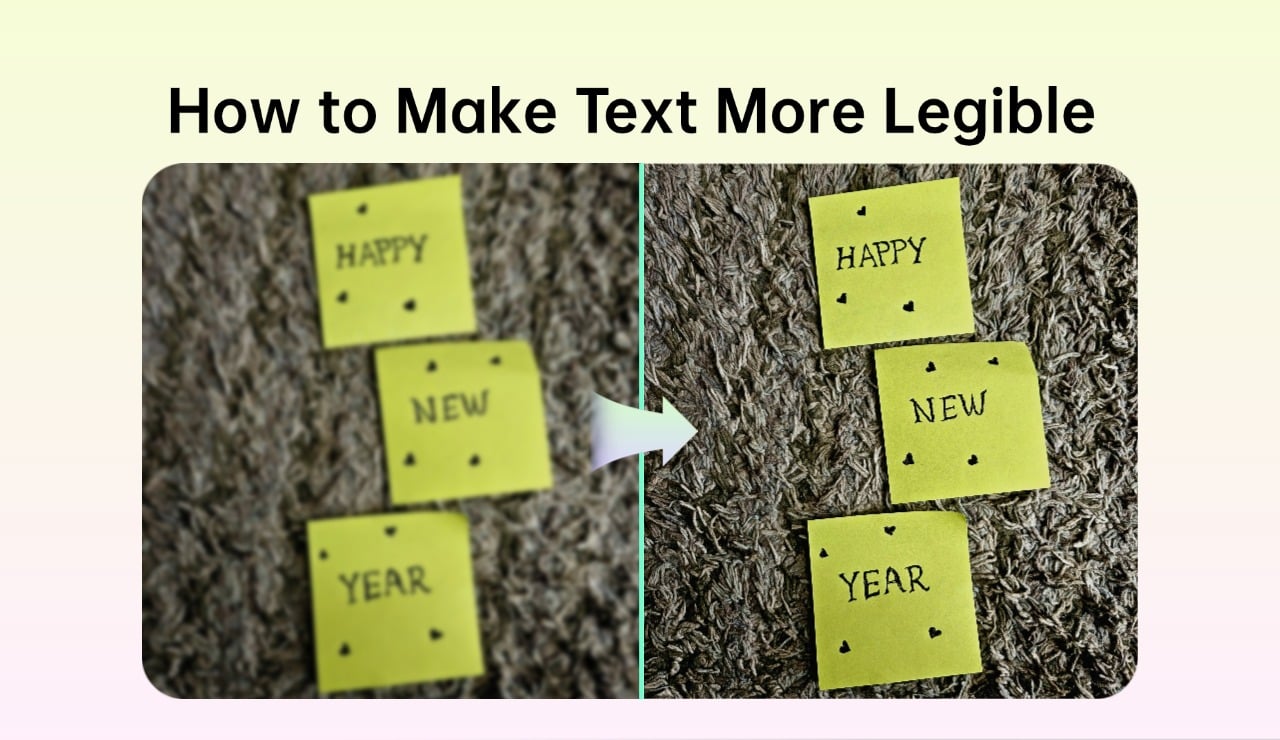
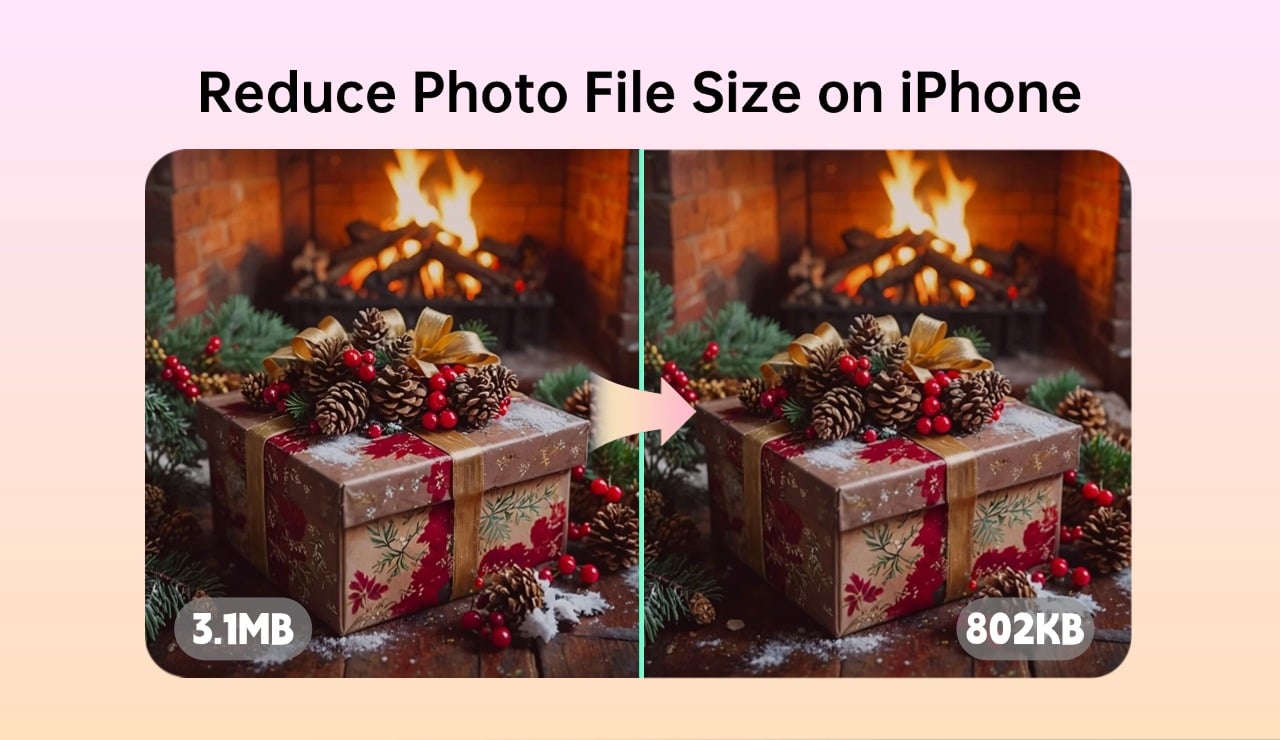
Before moving further let’s try to understand with an example how image compression works. Suppose you have an uncompressed image, and this image file size is 5 MB. Even after applying the compressing techniques to the image, it may reach a size of 1 MB and still, it is relatively impossible to distinguish any difference with the naked eye. Here is a comparison example.

Part 2. Benefits of Compressing Images
Compressing images online comes with multiple benefits including the following:
· Improved Website Loading Speed
This is an effective way to improve website loading speed. Long time to load the page makes internet visitors leave your site without going deeper into the page, hence, increasing the bounce rate. Applicable to the case of e-commerce websites this may go hand in hand with the increased generation of conversions since the users can easily browse and view goods.
· Reduced Storage Space
Compression helps in the way that the file sizes of images are reduced, and therefore occupy less space on a server. This proves to be particularly helpful in the case of websites and applications that require efficient organization of large numbers of images. This way, the storage would be cheaper as well as the data would be properly managed.
· Lower Bandwidth Usage
Small image sizes are also useful because they require less bandwidth, meaning websites with a large amount of traffic benefit. Less bandwidth consumption is beneficial not only in terms of cutting costs but also because your website will be easily accessible and load quickly from any connections that are slow or contain limited data allowance.
This can prove helpful for example for mobile users who usually get a slower connection to the internet.
· Improved Seo Results
This is important because when the website is loading fast, the search engines will rank it taking little time to open and making it as simple as possible for the user to navigate. Compressing images that can help to lower the time it takes for your webpage to load will also influence your search engine rankings.
Moreover, fast websites are better indexed through search engine bots and thus have a boost in rank regarding SEO. This leads to better visibility, improved quantity and quality of the website traffic, and therefore more clients or customers online, which will in the end lead to business development.
Part 3. How to Compress Images Without Losing Quality Online?
Compressing images without losing quality online is very easy when you proceed with insMind. Below is the complete step-by-step guide that you can follow for compressing your images.
Step 1: Access the insMind Image Compression tool by clicking here and clicking the "Upload a Photo" button to select your image from offline storage and upload it.


Step 2: Now, insMind will automatically compress your image. You just need to wait for it to compress your image and insMind will tell you how much compression is applied.

Step 3: Choose any of the available features under "Edit More" for further editing of your image or click "Edit" for further editing. Otherwise, you may click the "Download" button to immediately download your compressed image on your offline storage.

Part 4. Other Tips
Using the right compression practices helps you get better results and here are some expert tips that may help you achieve better results.
· Choose the Right File Format
The type of format you choose for your image is important when compressing your images. JPEG images are great for photographs as it has both quality and size, but PNG is better for images like logos that need transparency or a lot of detail. On the other hand, WebP has a better compression ratio for both the lossy and lossless web images giving it the versatility to be used for a variety of visual and graphic images.
· Understand Compression Quality vs. size
The compression process is applied at the cost of the quality and size of the file. All the image compression applications expose a quality of compression parameter. A lower compression ratio allows smaller file size, but you lose the quality of the image. The goal is to achieve minimum image size, meanwhile, the quality is not significantly affected.
You need to understand that there are different compression levels and if you set the low level of compression the image will take less disk space but, it will not be of good quality while if you use the high-level compression then the quality of the image will be very good but the disk space required for storing it will also be high.
· Resize Images to Scale
Sometimes pictures are copied with much more clarity than is needed. Adjust your images’ sizes to the necessary sizes before compressing them as it’s more effective to do them together. Reducing does not only make the file size minimized it also guarantees that images will load fast and be properly shown on a website or application.
Part 5. Using Insmind: The Benefits You Need to Know
Using insMind for compressing your images online has multiple benefits like the following:
· Easy to Use Interface
insMind is developed to be as friendly as possible to the users. Since it is easy to understand and use, it does not require editorial expertise to use it. So, the image compression does not take long and does not demand much of users’ attention in terms of technicalities.
· High-quality Compression
insMind utilizes some of the most advanced algorithms that can compress the files to make them small while at the same time maintaining the quality of the images. This makes sure that your visuals look high-quality and not blurred.
· Fast Processing in No Time
The image compression process at insMind does not take a very long time. It is done almost instantly and insMind does not require any technical expertise from the user end. So, the process not only becomes very quick, but it also becomes very efficient.
Conclusion
Knowing how to compress images on the web and not lose their quality is one of the important skills at the current time. Knowing this, you can make the image improve your content without exceptions of its negative impact on site speed.
Fortunately, insMind simplifies this task, enabling users to preserve the high quality of the images while working with small files. Compress your images today and see the improvement in the pace, disk space, and performance.



























































































































































![How to Add Logo to Photos Online for Free [The Simplest Method] How to Add Logo to Photos Online for Free [The Simplest Method]](https://static.xsbapp.com/market-operations/market/side/1718795949162.jpg)
![How to Remove Tattoos from Photos [Ultimate Guide 2024] How to Remove Tattoos from Photos [Ultimate Guide 2024]](https://static.xsbapp.com/market-operations/market/side/1718787534476.jpg)