How to Create an Icon for a Website: A Guide for Beginners
In marketing, digital icons serve as the superheroes for website branding, simplifying the purchasing process and enhancing the user experience. Moreover, icon helps customers quickly navigate various functions and pages on the website. However, to make a website user-friendly, businesses have to pay considerable amounts to graphic designers or other online resource libraries. Due to these hurdles, icon designing has become a complex and demanding process for various businesses.
In this article, you will get to know about its key features and benefits. Moreover, it guides how to create an icon for a website in simple steps by using insMind.
Table of Contents
Part 1. What Is a Website Icon and Why Does It Matter?
Before you learn how to create an icon for a website on an iPad, you need to know about website icons first. A website icon can be a logo or icon that presents a brand's website and is segmented into a favicon and a desktop shortcut icon. Besides, know that a Favicon is a tiny, powerful tool that visually presents a specific website or a webpage.

Similarly, a desktop shortcut icon is a small logo or icon mainly located on the PC's screen. Undoubtedly, website icons are essential for brands due to their influence on branding, usability, and accessibility. Website icons promote user usability by offering a simple navigation method that enables users to easily identify a specific webpage. These icons appear as app icons, making websites more professional and engaging.
Part 2. How to Create an Icon for a Website?
If you're worried about how to create an icon from a website, the insMind AI Icon Generator & Maker helps you make icons and logos all in one place. Its advanced AI algorithm turns your imagination into reality by creating icons that meet your taste and brand requirements. You can customize your icon into any category by selecting from its diverse categories, from Style to Portrait.
To explore more styles, simply choose from Flat, 3D, and additional options for generating your website icon. Moreover, its Advanced Settings offer a Transparent Background option for designing cool and eye-catching icons for high-quality website UI. Similarly, you can use its aspect ratios option to maintain your icon's shape and properties across various social and professional platforms.
Step-by-Step Process to Create an Icon for a Website
As highlighted above, the insMind AI Icon Generator & Maker is a remarkable toolkit for designing icons, logos, and website customer interface elements. This part highlights the simple processing of the insMind and guides you on how to create an icon for a website on a desktop:
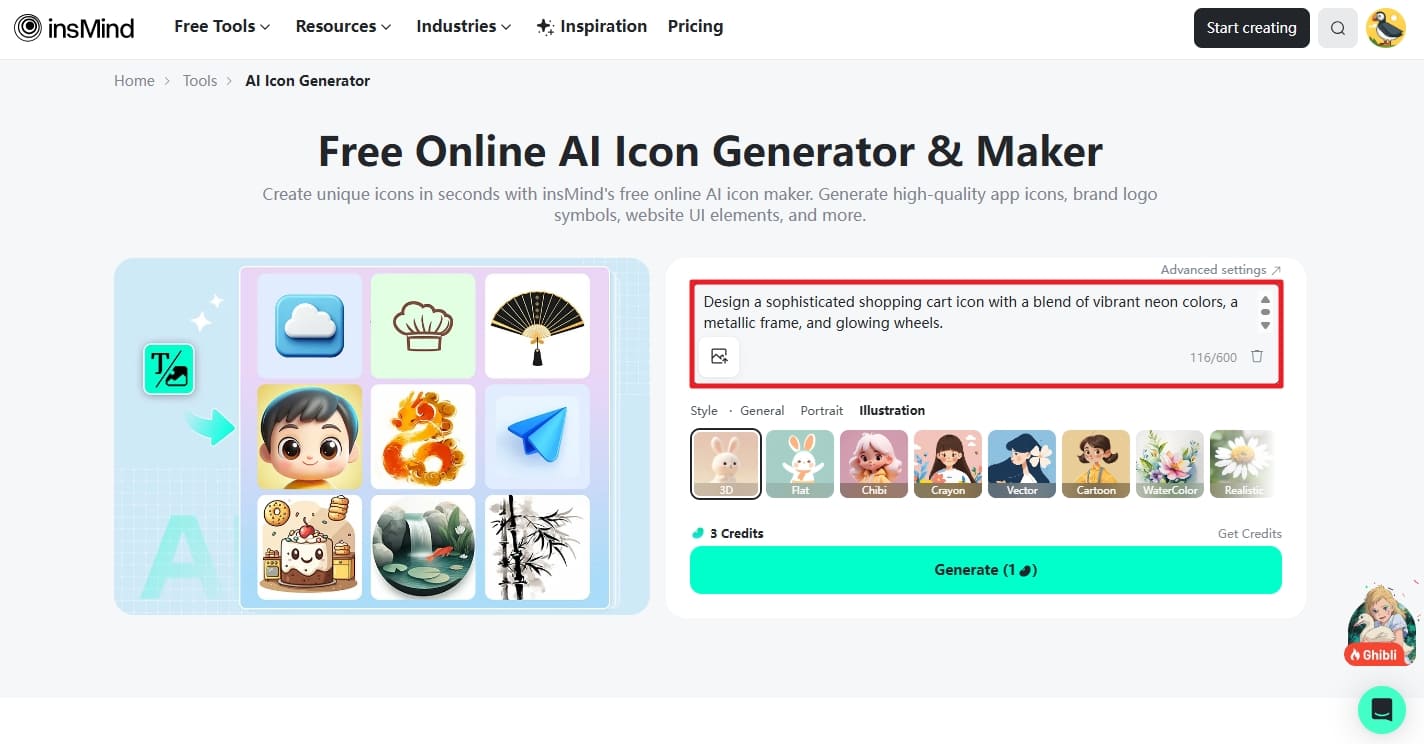
Step 1. Access insMind and Upload Your Prompt
In the first step, access the insMind AI Icon Generator & Maker from your desktop. Here, upload an image by pressing the "Image Icon" from your computer or mobile phone. Optionally, you can just add a description in the "Text Prompt" to design your icon.

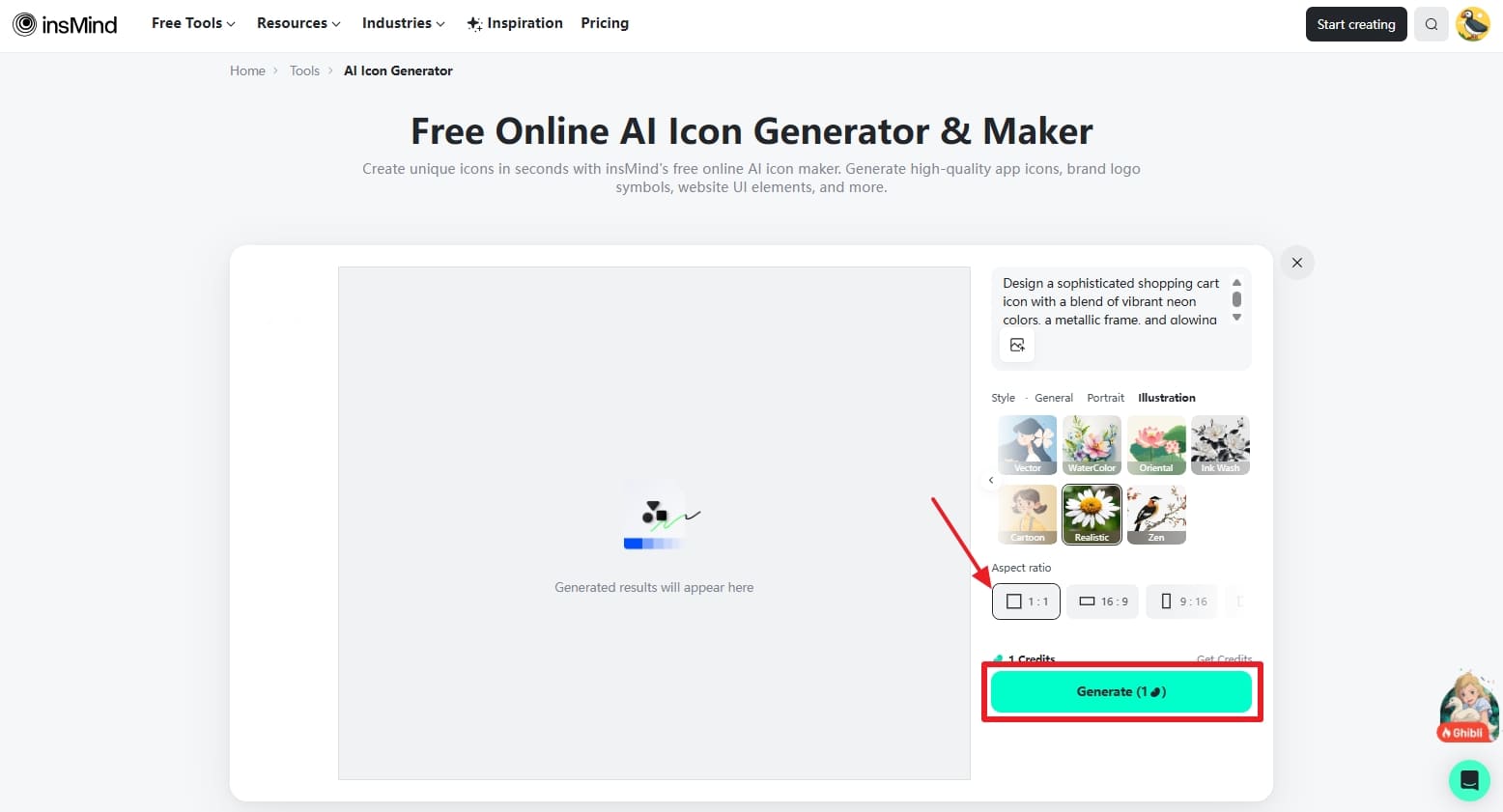
Step 2. Choose an Icon Style and Generate
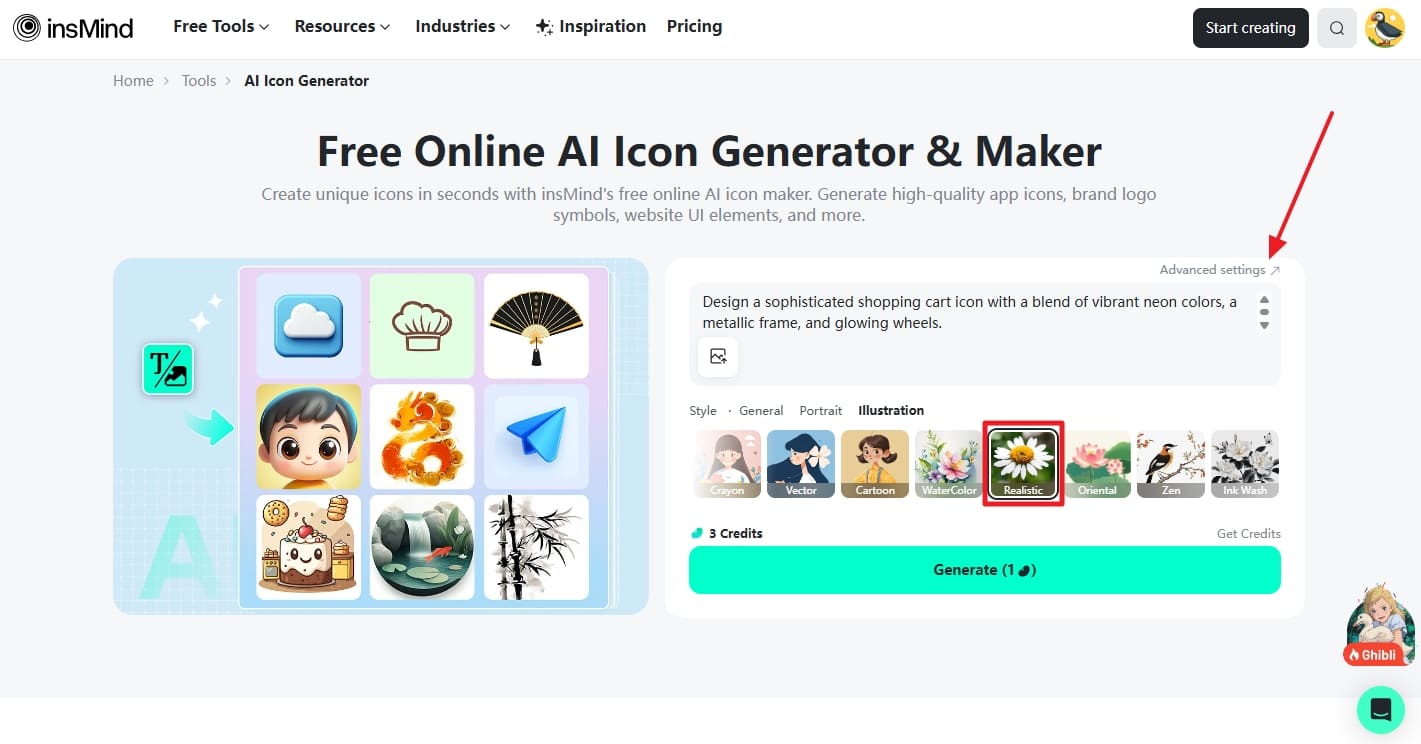
Next, access the "Illustration" category to choose the "Realistic," "3D," or "Watercolor" style to customize the icon as desired. Now, click the "Advanced Settings" option at the top of the text prompt to enter another screen.

There, choose an "Aspect Ratio" from given options such as "1:1" and toggle the "Transparent Background" option if needed. Then, press the "Generate" button to let AI work on your prompt and generate results.

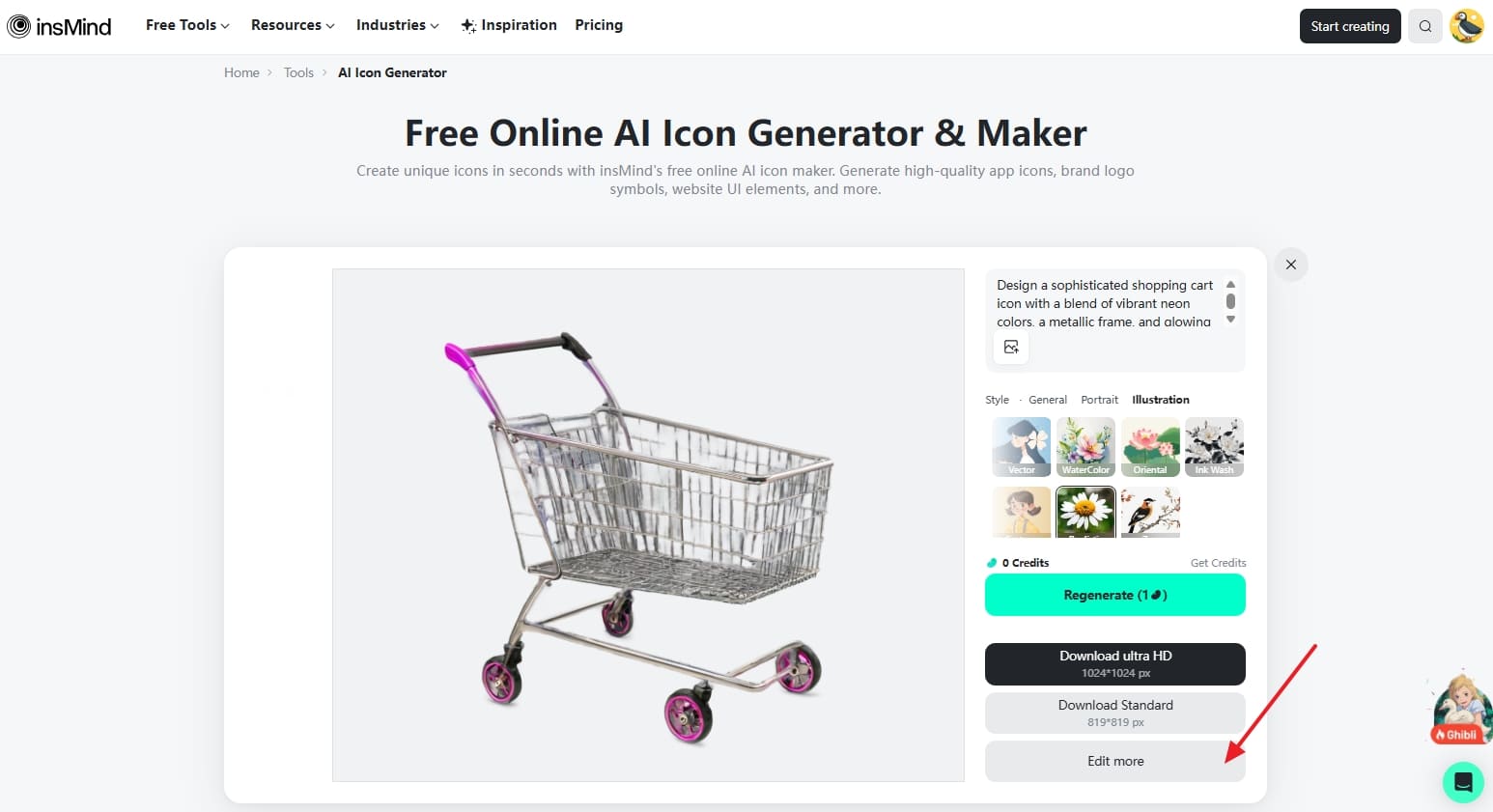
Step 3. Download the Website Icon or Edit More
When your customized icon appears on your screen, click the "Download Ultra HD" or "Download Standard" button to export it to your system. You can also regenerate your icon by pressing the "Regenerate" button. In case you aren't satisfied with the icon, you can simply enhance it by selecting the "Edit More" button.

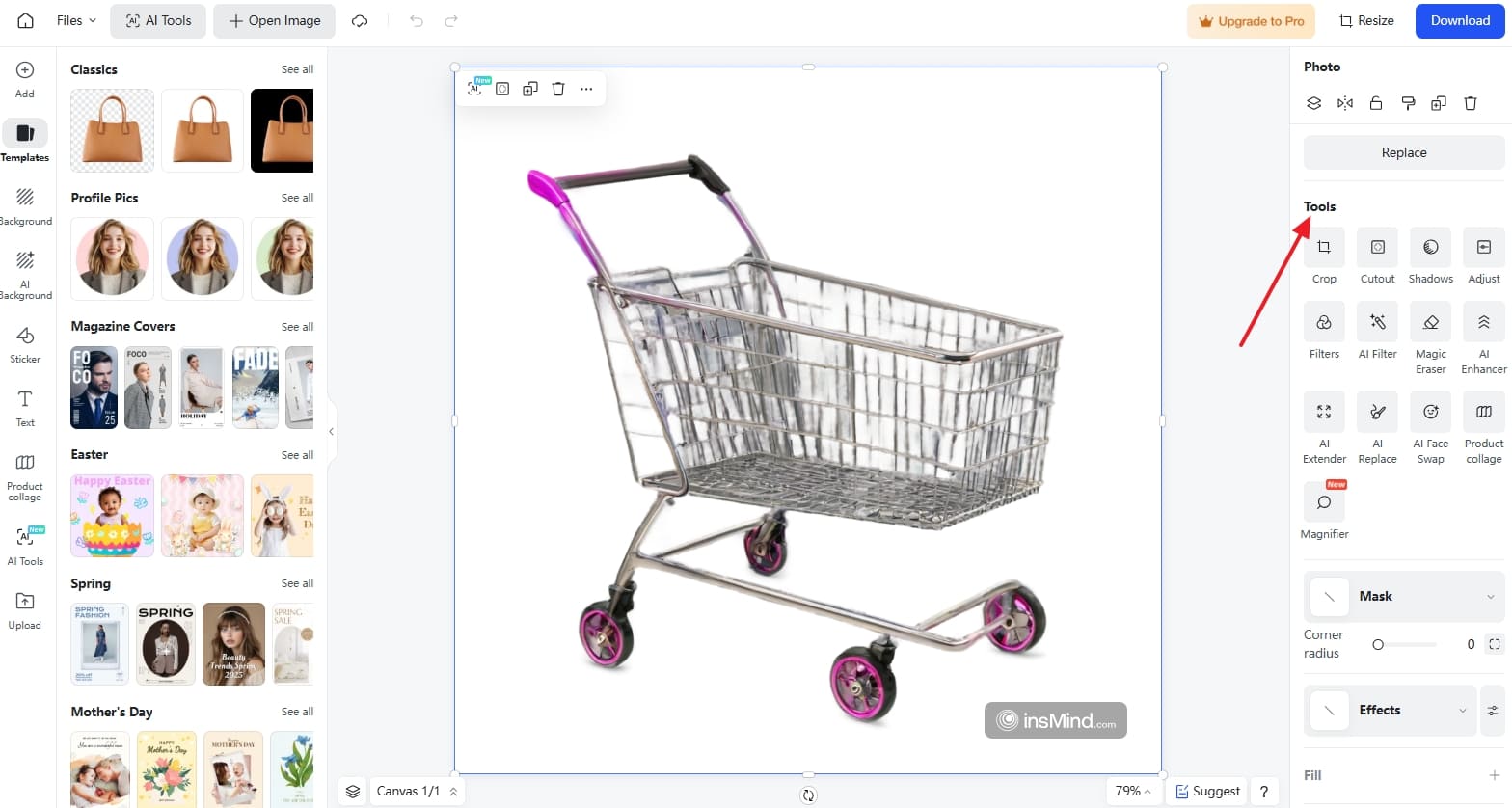
Step 4. Editing of the Website Icon
After clicking the "Edit More" button, you will be taken to the next screen. There you can access various tools, i.e., "Stickers," "Text," and "AI Background." However, by tapping on the image, you can access the "Tools" section and have access to "Crop," "AI Filters," and "AI Extender."

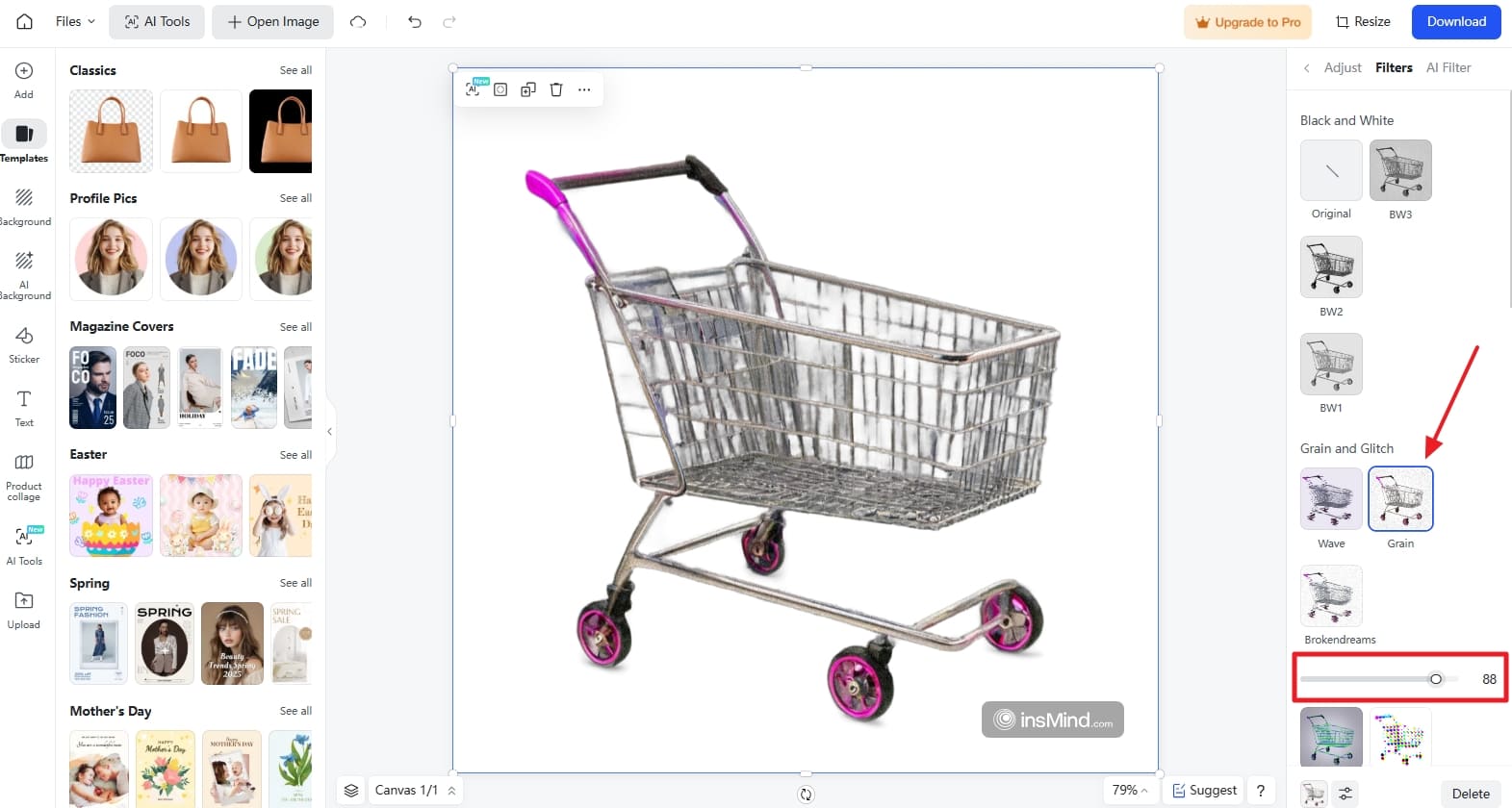
By tapping on the "Filter" tool, you will get various filters like "Retro" and "Grain and Glitch." By selecting any filter from the list, you can adjust the density of icons with the help of a manual slider.

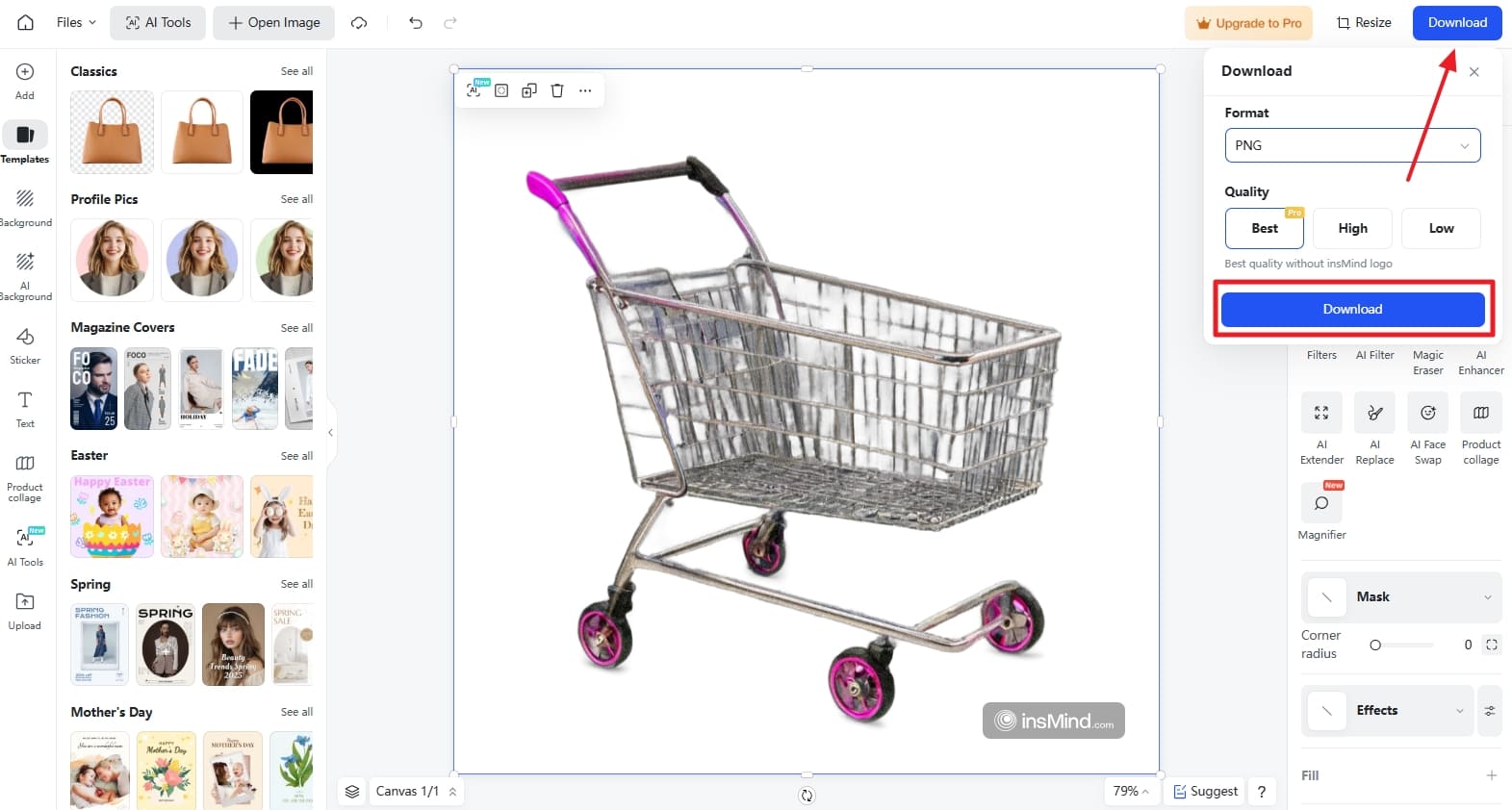
Step 5. Download Your Final Website Icon
Once your editing is completed, tap the "Download" button to access a menu with many quality options. You can choose from "Best," "High," and "Low" quality, along with the option to select either "JPG" or "PNG" formats for download. Lastly, hit the "Download" button again below the menu, and your icon will be downloaded to your device.

Part 3. Best Tips for Website Icons
The step-by-step process analysis of the insMind AI Icon Generator reveals that it is a user-friendly and intuitive tool for designing website icons. Still, you have to follow the tips below on how to create an icon for a website on iPhone for creating eye-catching website icons:
- Brand-Focused: Before designing an icon, ensure it accurately represents your brand or a specific product you are offering. You can choose any simple image or symbol that enhances your brand's visual representation.
- Simple and Attractive: If you want to make your icon simple and attractive for customers, focus on simple designing and sketching. insMind's AI icon generator will help you to customize your icons on the basis of your brand's requirements.
- Standard Font and Image Size: The font size and image size of your icon are crucial for engaging customers and establishing a strong brand. For this purpose, use a standard font and an image that users can easily read and view.
- Simple Color Pallets: To make your icon eye-catching and creative, use simple and soft colors. Moreover, choose colors and palettes that clearly represent your brand and enhance your branding.
- Transparent Background: If you want to make your icon highly impactful, focus on a transparent background. With the help of a transparent background, your icon will be easily readable and provide a good visual impact.
Part 4. Frequently Asked Questions about AI Icon Generator
Q1. What file formats do AI icon generators support?
Mostly, AI icon generators primarily support JPG, PNG, and WebP formats for uploading images. However, to export your icon, these AI Icon Generators only support JPG and PNG formats to meet your quality requirements.
Q2. Can I use AI-generated icons for commercial purposes?
Yes, you can use your AI-generated icons for commercial purposes. These AI-generated icons are beneficial due to cost reduction, time-saving, creative designs, and enhanced brand efficiency.
Q3. Can I customize the icons after they are generated?
Absolutely, you can customize your icons after they are generated. For this purpose, utilize the insMind AI Logo Color Changer to enhance your icon's color and make it more creative in just one click. There, you can choose from its various editing tools, such as Edit Cutout, Shadows, and Adjust options, to further customize your icon.
Conclusion
To conclude, insMind AI Icon Maker & Generator makes advancements in the graphic design world by offering a variety of styles. It helps businesses enhance their brand impact and strengthen their brand identity. This article has provided a detailed analysis of how to create an icon for a website with the help of insMind. If you are facing issues in creating high-impact icons, we suggest using insMind.
Ryan Barnett
I'm a freelance writer with a passion for editing and designing photos. Here at insMind, I strive to educate users on image creativity, photography, and enhancing product photos to help grow their businesses.































































































































































![How to Add Logo to Photos Online for Free [The Simplest Method] How to Add Logo to Photos Online for Free [The Simplest Method]](https://static.xsbapp.com/market-operations/market/side/1718795949162.jpg)
![How to Remove Tattoos from Photos [Ultimate Guide 2024] How to Remove Tattoos from Photos [Ultimate Guide 2024]](https://static.xsbapp.com/market-operations/market/side/1718787534476.jpg)